ر صاحب وب سایت می خواهد هرچه بیشتر بازدید کننده جذب کند. با این حال ، تعداد کمی از اقدامات لازم را انجام می دهند تا اطمینان حاصل شود که سایت آنها توسط همه قابل استفاده است. میلیون ها کاربر در آنجا وجود دارند که به دسترسی سایت ها اعتماد می کنند و اگر برای درک نیازهای آنها وقت نگذارید ، همه از دست خواهند رفت.
خوشبختانه ، دستیابی به آن دشوار نیست. شما فقط باید موضوعات اساسی را درک کنید که استفاده از یک سایت را توسط افراد خاص سخت یا غیرممکن می کند. پس از انجام این کار ، می توانید برای جلوگیری از این اشتباهات گام بردارید و سایت خود را از همه بازدید کنندگان استقبال کنید .
در این مقاله ، ما بررسی خواهیم کرد که دسترسی وب سایت در واقع شامل چه مواردی است و چرا اهمیت آن بسیار زیاد است. ما همچنین مهمترین دستورالعملهای دستیابی را شرح خواهیم داد و نحوه پیاده سازی آنها را در سایت خود به شما نشان خواهیم داد. بیا بریم
معرفی مختصر دسترسی به وب

در حالت ایده آل ، همه باید بتوانند از هر وب سایتی در اینترنت استفاده کنند. مهم نیست که آیا آنها شرایطی دارند که توانایی آنها را تحت تأثیر قرار می دهد یا اینکه از چه سخت افزار و نرم افزاری استفاده می کنند. این اصل اصلی مفهوم قابلیت دسترسی به وب است .
واقعیت این است که میلیون ها کاربر اینترنت نیازهای خاص ، معلولیت و اختلالاتی دارند که می تواند استفاده از انواع خاصی از وب سایت ها را برای آنها دشوار یا حتی غیرممکن کند. با طراحی سایت خود با در نظر گرفتن این چالش ها ، می توانید اطمینان حاصل کنید که از استقبال بیشتر کاربران برخوردار است.
در حالی که بسیاری از معلولیت ها و شرایطی وجود دارد که می تواند بر نحوه استفاده افراد از وب سایت ها تأثیر بگذارد ، بیایید نگاهی به برخی از رایج ترین دسته های اختلالات بیندازیم:
- اختلال بینایی : این شامل یک ناتوانی جزئی یا کلی برای دیدن یا درک تضادهای رنگ است.
- اختلال شنوایی : برخی از کاربران توانایی شنیداری کمتری دارند.
- مهارت های حرکتی / ناتوانی های جسمی : کاربران ممکن است در حرکت دادن قسمت هایی از بدن خود از جمله ایجاد حرکات دقیق (مانند استفاده از ماوس) مشکل داشته باشند.
- تشنج های حساس به نور : شرایطی مانند صرع می تواند باعث تشنج شود که غالباً توسط چراغ های چشمک زن تحریک می شود.
- ناتوانی های شناختی : همچنین شرایط بسیاری وجود دارد که بر توانایی شناختی تأثیر می گذارد ، مانند زوال عقل و نارساخوانی.
برای حل این مسائل ، بسیاری از افراد از فن آوری های کمکی برای مرور اینترنت استفاده می کنند. این شامل خوانندگان صفحه نمایش است که متن موجود در هر صفحه را صدا می کنند ، نرم افزار تشخیص گفتار که گفتار را به متن ، پایانه های بریل و حتی صفحه کلیدهای جایگزین متناسب با نیازهای خاص تبدیل می کند.
به همین ترتیب ، تقریباً برای همه امکان مرور وب وجود دارد. علاوه بر این ، شما می توانید با طراحی سایت خود با قابلیت دسترسی ، تجربیات آنها را به طور چشمگیری بهتر کنید.
چگونه وب سایت خود را در دسترس قرار دهیم
با به روزرسانی خودکار و دفاع امنیتی قوی ، DreamPress مدیریت سرور را از دست شما خارج می کند تا بتوانید روی آنچه واقعاً مهم است تمرکز کنید: دسترسی به سایت.

چرا دسترسی به وب سایت شما باید یک اولویت باشد

همانطور که می توانید تصور کنید ، مزایای کاربر برای دسترسی به سایت شما بسیار زیاد است. این یک کار مهم است که باید از منظر انسان گرایی انجام شود ، زیرا این اطمینان را می دهد که افراد معلول را خاموش نکنید.
البته ، بهبود قابلیت دسترسی در سایت شما مزایای زیادی را نیز به همراه دارد. بسیار مهم ، بلافاصله مخاطبان بالقوه شما را گسترش می دهد . ریاضیات باید در اینجا مشهود باشد. اگر کاربران بیشتری قادر به استفاده از سایت شما هستند ، شما فقط پایگاه کاربر بالقوه خود را به طور تصاعدی رشد داده اید. این می تواند شما را یک گام جلوتر از رقبا کند که ممکن است همان قدم ها را برای دستیابی بر نداشته باشند.
با تفکر در مورد قابلیت دسترسی ، می توانید به نفع تمام بازدیدکنندگان خود باشید ، نه فقط کسانی که در دسته هایی که قبلاً ذکر کردیم ، مناسب هستند. بسیاری از ملاحظات موجود در دسترسی بیشتر سایت شما همچنین باعث بهبود طراحی و قابلیت استفاده کلی آن می شود. به علاوه ، شما در این مسیر سایت خود را انعطاف پذیرتر و "آینده نگر" خواهید کرد.
در آخر ، توجه به این نکته مهم است که بسیاری از کشورها قوانینی در مورد دسترسی وب و نرم افزار دارند. به همین ترتیب ، ممکن است از نظر قانونی ملزم به مطابقت با استانداردهای خاص دسترسی باشید .
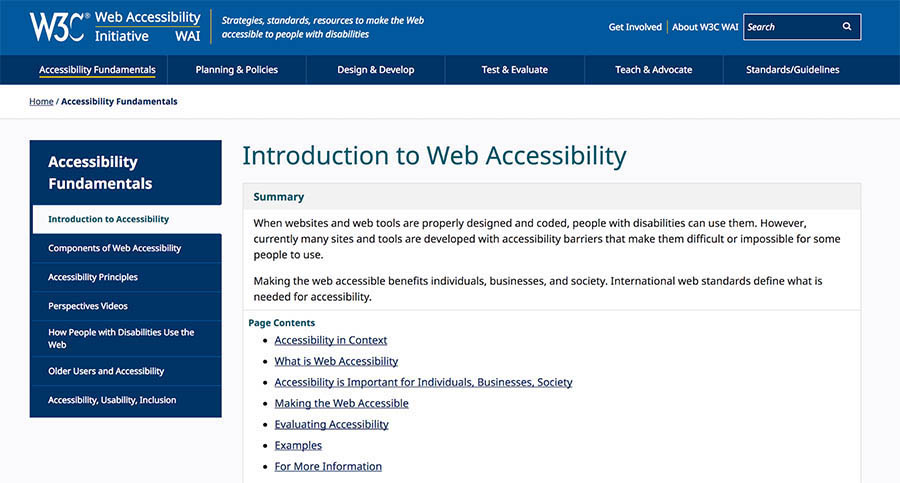
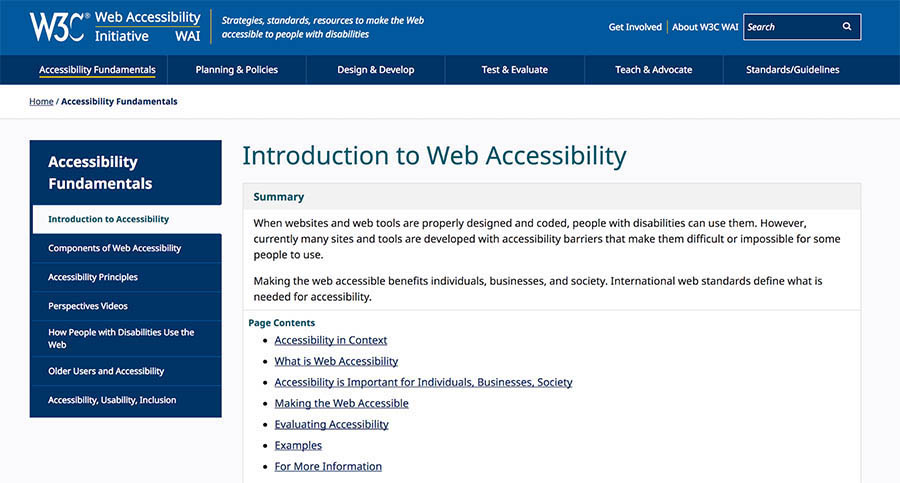
خوشبختانه شما تنها نیستید. ابتکار قابلیت دسترسی وب پروژه کار کرده است از سال 1997 برای کمک به بهبود دسترسی آنلاین. حتماً دستورالعملهای دسترسی به محتوای وب را که به WCAG نیز معروف است ، در سایت آنها بررسی کنید. این دستورالعمل ها به طور خاص مراحل مورد استفاده برای ایجاد کاربرپسندتر شدن سایت شما را مشخص می کند.
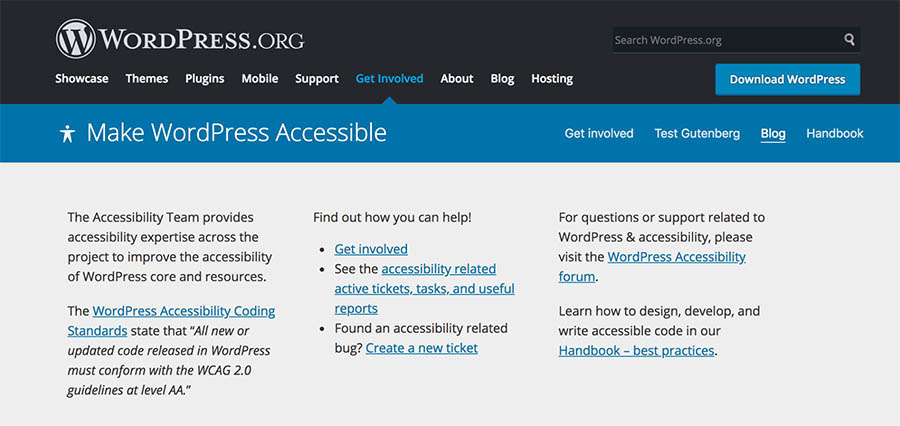
به همین ترتیب ، وردپرس تیم Make WordPress Accessible خود را دارد که به طور خاص بر روی پلت فرم تمرکز دارد. همچنین تعداد بیشماری از پروژه های جامعه محور دیگر مانند A11Y وجود دارد که راهنمایی و منابعی را برای کمک به شما در ایجاد وب سایت های بسیار در دسترس ارائه می دهند.
10 روش برای دسترسی به وب سایت خود
اکنون ما قصد داریم چند روش را بررسی کنیم که می توانید بلافاصله وب سایت خود را در دسترس قرار دهید.
ابتدا باید ذکر کنیم که یکی از مهمترین کارهایی که باید انجام دهید این است که سیستم مدیریت محتوای (CMS) مناسب را برای راه اندازی سایت خود انتخاب کنید.
وقتی نوبت به قابلیت دسترسی می رسد ، تعداد کمی از CMS ها می توانند از وردپرس استفاده کنند . به همین ترتیب ، ما در سراسر این راهنما به تعدادی از راه حل های خاص پلت فرم وردپرس اشاره خواهیم کرد (اگرچه تقریباً برای هر CMS می توانید ابزار دستیابی پیدا کنید)
1. اطمینان حاصل کنید که سایت شما صفحه کلید است
این مرحله نیز مهمترین است. به زبان ساده: برای در دسترس بودن یک وب سایت ، باید بدون استفاده از ماوس کار کند. این بدان دلیل است که بسیاری از فناوری های کمکی به پیمایش فقط با صفحه کلید تکیه می کنند. به همین ترتیب ، باید بتوان از همه ویژگی های اصلی سایت خود از طریق صفحه کلید استفاده کرد و نه چیز دیگری. این شامل دسترسی به همه صفحات ، پیوندها ، محتوا و غیره است.
رایج ترین راه پیمایش با استفاده از صفحه کلید با استفاده از کلید Tab است . این کار بین مناطق صفحه ای که می تواند "تمرکز صفحه کلید" داشته باشد ، انجام می شود که شامل پیوندها ، دکمه ها و فرم ها است. بنابراین ، هدف شما باید اطمینان از دسترسی به محتوای وب و ناوبری با استفاده از Tab باشد.

آزمایش آن آسان است - به سادگی از سایت خود و بدون ماوس استفاده کنید. اگر متوجه شدید که نمی توانید به عناصر خاصی دسترسی پیدا کنید یا پیمایش مشکل است ، می توانید این موارد را با دقت مشخص کرده و به آنها بپردازید. برای کمک به شما در این زمینه ، WebAIM راهنمای مفیدی برای طراحی دسترسی صفحه کلید ارائه می دهد .
دسترسی به وب سایت چیست؟
ما به طور منظم در مورد تنوع ، قابلیت دسترسی و نمایندگی در صنعت فناوری گزارش می دهیم. در خبرنامه ماهانه ما مشترک شوید تا هرگز مقاله ای را از دست ندهید.

2. اطمینان حاصل کنید که همه مطالب به راحتی در دسترس هستند
علاوه بر این که سایت خود را با صفحه کلید سازگار می کنید ، باید اطمینان حاصل کنید که تمام محتوای صفحه در واقع قابل دسترسی است. اگرچه این معمولاً مشکلی ایجاد نمی کند ، اما وقتی یک صفحه حاوی محتوای پویا باشد ، می تواند مسئله ساز شود .
به طور خلاصه ، محتوا پویا است اگر بدون صفحه در بارگیری مجدد تغییر کند. اگر سایت ابزارهای کمکی تغییر را اطلاع ندهد ، این می تواند به یک مشکل تبدیل شود. به عنوان مثال ، بسیاری از صفحه خوان ها فقط "همانطور که هنگام بارگیری سایت بارگیری می شود" سایت "را می خوانند". به همین ترتیب ، باید در هنگام تغییر موضوعی به آن اطلاع دهید ، در غیر این صورت کاربر محتوای جدید را از دست می دهد.
یکی از راه های انجام این کار استفاده از نشانه های ARIA است . اینها برچسب هایی است که شما برای تعریف واضح آن در صفحه به محتوا اضافه می کنید. شما می توانید محتوای پویا را به عنوان "منطقه زنده" برچسب گذاری کنید ، که خوانندگان صفحه و دستگاه های مشابه را قادر می سازد تا محتوا را هنگام تغییر درک کنند.
ARIA همچنین برای ساده سازی ناوبری مفید است زیرا به شما امکان می دهد کاربران مستقیماً از محتوای خاص عبور کنند. به این ترتیب ، آنها فقط برای رسیدن به محتوای اصلی شما مجبور نیستند هر مورد از فهرست را فهرست کنند و به راحتی می توانند از سایر بخشهای پر پیوند عبور کنند. با استفاده از پیوندهای پرش به اصلی که پیوندهای نامرئی هستند و به کاربران اجازه می دهند از منوها بگذرند ، همین تأثیر را می توان به دست آورد . با این حال ، ARIA تمایل به انعطاف پذیری و کارایی بیشتری دارد.
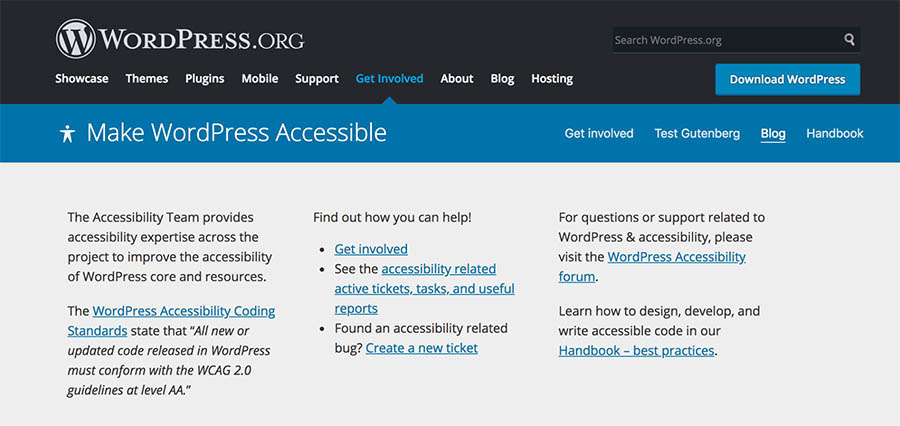
کتاب راهنمای Make WordPress Accessible شامل بخشی از نشانه های ARIA است که ممکن است بخواهید بررسی کنید. همچنین لازم به ذکر است که تمام تم های وردپرس با برچسب آماده دسترسی به طور پیش فرض دارای نشانه های ARIA هستند.
3. متن Alt را به همه تصاویر اضافه کنید
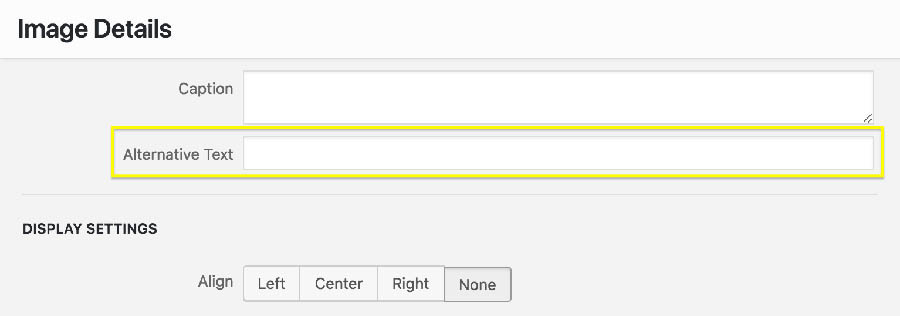
هنگام افزودن تصاویر به وردپرس ، احتمالاً متوجه این قسمت شده اید.

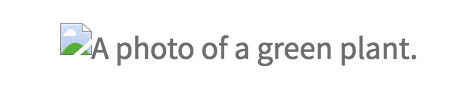
در اینجا می توانید متن جایگزین برای یک تصویر را وارد کنید. اگر بارگیری نشود ، این متن به عنوان جایگزینی برای تصویر عمل می کند.

با این حال ، خوانندگان صفحه نمایش برای متن "alt" (که گاهی اوقات ویژگی های alt ، توضیحات alt یا برچسب های alt را می نامند) نیز برای "خواندن" تصویر قابل دسترسی هستند. بنابراین می توانید از این قسمت برای توصیف یک تصویر استفاده کنید ، و زمینه را به کاربرانی بدهید که در غیر این صورت آن را از دست می دهند.
گویی که این کافی نیست ، متن alt همچنین می تواند به شما در بهبود سئو سایت کمک کند و به موتورهای جستجو اطلاعات بیشتری را برای خزیدن ارائه دهد. فقط اطمینان حاصل کنید که خلاصه های توصیفی هر تصویر را بنویسید و سعی کنید هر زمان که منطقی باشد کلمات کلیدی خود را در آن بگنجانید.
4. رنگ های خود را با دقت انتخاب کنید
ما اغلب درمورد کوررنگی صحبت می کنیم گویی که مسئله ای سیاه و سفید است ، بدون جناس است. با این حال ، این بیشتر طیف است از آنجا که افراد مختلف رنگها را به روشهای منحصر به فردی درک می کنند ( لباس را بخاطر بسپارید )؟ به همین ترتیب ، شما باید اطمینان حاصل کنید که رنگ هایی که در سایت خود انتخاب می کنید به خوبی با یکدیگر تضاد دارند تا اطمینان حاصل کنید که همه می توانند عناصر مختلف صفحه را تشخیص دهند.
مهمترین مسئله اطمینان از برجسته بودن متن در برابر پس زمینه است. در حالت ایده آل ، باید رنگ تیره را در مقابل رنگ روشن تنظیم کنید ، مطمئن شوید که آنها به یکدیگر خون نخورند.
فرض کنیم شما می خواهید از یک طرح رنگی آبی استفاده کنید. شما می خواهید از ایجاد یک پالت که سایه ها بیش از حد شبیه به رنگ و اشباع هستند جلوگیری کنید ، مانند این:

خواندن این بسیار دشوار است. در عوض ، کنتراست رنگ واضح تر بسیار بهتر عمل می کند.

ابزارهای آنلاین زیادی وجود دارد که می توانید از آنها برای یافتن و آزمایش ترکیب رنگ ها استفاده کنید. WebAIM یکی دارد و ما Contrast Checker را نیز دوست داریم زیرا به شما در زمان واقعی نمره می دهد. ابزار دوم همچنین شما را قادر می سازد تا به حالت تک رنگ بروید تا تصور تقریبی از میزان کارایی هر ترکیب داده شده داشته باشید.
5- از سرصفحه ها برای ساختاردهی صحیح مطالب خود استفاده کنید
یکی دیگر از وظایف کلیدی برای در دسترس قرار دادن سایت شما ساخت ساختار محتوای شما با استفاده از سرصفحه ها با دقت است. با این کار ، درک و هضم و بهبود جریان مطالب شما بسیار راحت تر می شود.
علاوه بر این ، هدرهای پاک نیز به خوانندگان صفحه کمک می کند تا صفحات شما را تفسیر کنند. این امر تهیه ناوبری درون صفحه ای را بسیار آسان می کند . انجام این کار نیز ساده است زیرا فقط برای اطمینان از استفاده از سطوح صحیح عنوان در محتوای خود لازم است.
به عنوان مثال ، شما فقط باید از یک H1 در هر صفحه استفاده کنید - معمولاً به عنوان عنوان صفحه. این می تواند با عنوان های فرعی شروع شود با H2 ، که می تواند بعد با H3 تودرتو شود و بعد از آن H4 قرار می گیرد. اینها همیشه باید به ترتیب استفاده شوند بنابراین باید از استفاده مستقیم از H4 بعد از H2 (و غیره) خودداری کنید.
6. فرم های خود را برای دسترسی طراحی کنید
فرم ها برای اکثر سایت ها افزودنی مفیدی هستند اما باید با دقت طراحی شوند. مهمترین نکته این است که اطمینان حاصل شود هر رشته به طور واضح برچسب گذاری شده است . همچنین باید هدف قرار دادن برچسب ها در مجاورت فیلدهای مربوطه باشد. در حالی که یک کاربر بینا به راحتی می تواند برچسبی را با فیلد یا گزینه مربوطه مطابقت دهد ، این ممکن است برای کسی که از صفحه خوان استفاده می کند واضح نباشد.
همچنین باید هدف شما ارائه دستورالعمل ها و اطلاعات به روشنی باشد که کاربر بتواند به راحتی آن را درک کند. برای ایجاد فرم های قابل دسترسی در وردپرس ، می توانید از ابزاری مانند سازنده Caldera Forms استفاده کنید . این یک افزونه است که به طور خاص بر روی قابلیت دسترسی متمرکز است ، کار شما را بسیار راحت تر می کند.
Don't- از جداول به جز داده های جدولی استفاده نکنید
وقتی نوبت به نمایش داده می رسد ، جداول مفید هستند. آنها تجزیه و تحلیل مقدار زیادی از داده ها را برای همه کاربران ، از جمله آنهایی که از فناوری کمکی استفاده می کنند ، بسیار آسان می کنند. برای کسب حداکثر سود ، می خواهید جداول خود را تا جایی که می توانید ساده نگه دارید .
علاوه بر این ، بهتر است از جداول برای هر چیزی به جز داده های جدولی جداً خودداری کنید. به عنوان مثال ، شما هرگز نباید از جدول برای طرح ها ، لیست ها یا موارد دیگر استفاده کنید. این امر می تواند برای خوانندگان صفحه نمایش و دستگاه های مشابه گیج کننده باشد.
اگر شما نمی نیاز به ایجاد جداول پیچیده تر، شما می توانید دنبال این راهنمای از W3 . این به شما نشان می دهد که چگونه یک جدول را با حفظ استانداردهای دستیابی کد کنید.
8- متن قابل تغییر مجدد را که سایت شما را خراب نمی کند فعال کنید
اکثر دستگاه ها و مرورگرها به کاربران امکان تغییر اندازه متن را می دهند ، که می تواند برای کسانی که دارای ضعف بینایی هستند مفید باشد. با این حال ، اگر سایت خود را برای پشتیبانی از این ویژگی ایجاد نکنید ، تغییر اندازه متن می تواند طراحی شما را خراب کند یا تعامل با سایت شما را دشوار کند.
یک روش خوب اجتناب از واحدهای مطلق است ، مانند تعیین اندازه متن با استفاده از پیکسل. در عوض ، از اندازه های نسبی استفاده کنید ، که متن را بسته به محتوای دیگر و اندازه صفحه ، مقیاس گذاری می کند.

همچنین هرگز نباید مقیاس پذیری کاربر را خاموش کنید زیرا این کار باعث می شود تا کاربران نتوانند اندازه متن را به اندازه کافی تغییر دهند.
برای اطمینان از اینکه سایت شما از این معیارها برخوردار است ، با افزایش سطح بزرگنمایی در مرورگر خود ، اندازه قلم ها را کاملاً آزمایش کنید. اگر مشاهده کردید که خواندن یا پیمایش مطالب دشوار است ، می توانید این راهنمای WebAIM را بررسی کنید که در مورد اندازه قلم صحبت می کند.
9. از رسانه و پیمایش خودکار خودداری کنید
از روزهای ورود MySpace ، پرونده های رسانه ای که به صورت خودکار پخش می شوند ، آزار کاربران اینترنت بوده است . شروع موسیقی یا فیلم در هنگام بارگیری صفحه به همان اندازه که ممکن است آزار دهنده باشد ، این مسئله از نظر قابلیت دسترسی حتی یک مسئله بزرگتر است .
به عنوان مثال ، درك كردن نحوه خاموش كردن رسانه هنگام استفاده از صفحه خوان ممكن است مشكل باشد ، در حالي كه ساير سر و صدا ناگهاني كاربران ديگر را به راحتي سردرگم و وحشت زده مي كنند. بنابراین ، باید از درج عناصری که بدون درخواست قبلی توسط کاربر شروع می شوند ، خودداری کنید.
همچنین بهتر است از پیمایش خودکار مانند چرخ فلک و لغزنده خودداری کنید . اگر بیننده قبل از رفتن به اسلاید یا بخش بعدی ، به زمان بیشتری برای جذب تمام اطلاعات نیاز داشته باشد ، می تواند بسیار ناامید کننده باشد.
مرتبط: تراز کردن وب: 12 س Quesال با متخصص دسترسی جیان وایلد
10. محتوایی را با قابلیت دسترسی در ذهن ایجاد کنید
سرانجام ، ما به هسته اصلی سایت شما رسیدیم: محتوای آن . گرچه طراحی سایت شما برای دسترسی بسیار مهم است ، شما باید هنگام ایجاد محتوا همان ملاحظات را در نظر داشته باشید.
این به معنای توجه به نکات نسبتاً جزئی است ، مانند نوشتن کلمات اختصاری به طور کامل ، به نکات مهم تر ، مانند اطمینان از اینکه به تمام پیوندهای خود نامهای توصیفی و لنگر متن منحصر به فرد می دهید .
اگر این کل آموزش را بخوانید ، در حال حاضر ایده روشنی درباره مشکلات احتمالی که می تواند باعث دردسر کاربران خاص شود ، خواهید داشت. به خاطر داشته باشید که - درست همانطور که سایت شما باید توسط کسی قابل استفاده باشد - صرف نظر از اینکه کسی آن را کشف می کند ، محتوای شما باید قابل دسترسی و خواندن باشد.
دسترسی به محتوای وب مهم است
اطمینان از استقبال سایت شما از هر تعداد بیشتر از افراد باید در اولویت قرار گیرد. هیچ دلیلی برای کنار گذاشتن کسی وجود ندارد ، به خصوص که اجتناب از این کار نسبتاً آسان است. کاربران شما نه تنها از شما تشکر می کنند ، بلکه احتمالاً مزایایی را در قالب افزایش بازدید و تبدیل مشاهده خواهید کرد.
با اختصاص وقت برای درک نقایص احتمالی در طراحی و محتوای خود ، می توانید مطمئن شوید سایت شما امروز برای دسترسی بهینه شده است.
در DreamHost ، ماموریت ما توانمند سازی افراد برای آنلاین شدن است. این بدان معناست که ما دسترسی را جدی می گیریم. اگر آماده راه اندازی سایتی هستید ، DreamPress ، راه حل مدیریت شده میزبانی وردپرس را در نظر بگیرید. DreamPress با به روزرسانی خودکار و دفاعی امنیتی قوی ، مدیریت سرور را از شما می گیرد تا بتوانید روی آنچه واقعاً مهم است تمرکز کنید: ایجاد سایتی که همه بتوانند از آن استفاده کنند (و از آن لذت ببرند). امروز درباره گزینه های طرح بیشتر بدانید .
ر صاحب وب سایت می خواهد هرچه بیشتر بازدید کننده جذب کند. با این حال ، تعداد کمی از اقدامات لازم را انجام می دهند تا اطمینان حاصل شود که سایت آنها توسط همه قابل استفاده است. میلیون ها کاربر در آنجا وجود دارند که به دسترسی سایت ها اعتماد می کنند و اگر برای درک نیازهای آنها وقت نگذارید ، همه از دست خواهند رفت.
خوشبختانه ، دستیابی به آن دشوار نیست. شما فقط باید موضوعات اساسی را درک کنید که استفاده از یک سایت را توسط افراد خاص سخت یا غیرممکن می کند. پس از انجام این کار ، می توانید برای جلوگیری از این اشتباهات گام بردارید و سایت خود را از همه بازدید کنندگان استقبال کنید .
در این مقاله ، ما بررسی خواهیم کرد که دسترسی وب سایت در واقع شامل چه مواردی است و چرا اهمیت آن بسیار زیاد است. ما همچنین مهمترین دستورالعملهای دستیابی را شرح خواهیم داد و نحوه پیاده سازی آنها را در سایت خود به شما نشان خواهیم داد. بیا بریم
معرفی مختصر دسترسی به وب

در حالت ایده آل ، همه باید بتوانند از هر وب سایتی در اینترنت استفاده کنند. مهم نیست که آیا آنها شرایطی دارند که توانایی آنها را تحت تأثیر قرار می دهد یا اینکه از چه سخت افزار و نرم افزاری استفاده می کنند. این اصل اصلی مفهوم قابلیت دسترسی به وب است .
واقعیت این است که میلیون ها کاربر اینترنت نیازهای خاص ، معلولیت و اختلالاتی دارند که می تواند استفاده از انواع خاصی از وب سایت ها را برای آنها دشوار یا حتی غیرممکن کند. با طراحی سایت خود با در نظر گرفتن این چالش ها ، می توانید اطمینان حاصل کنید که از استقبال بیشتر کاربران برخوردار است.
در حالی که بسیاری از معلولیت ها و شرایطی وجود دارد که می تواند بر نحوه استفاده افراد از وب سایت ها تأثیر بگذارد ، بیایید نگاهی به برخی از رایج ترین دسته های اختلالات بیندازیم:
- اختلال بینایی : این شامل یک ناتوانی جزئی یا کلی برای دیدن یا درک تضادهای رنگ است.
- اختلال شنوایی : برخی از کاربران توانایی شنیداری کمتری دارند.
- مهارت های حرکتی / ناتوانی های جسمی : کاربران ممکن است در حرکت دادن قسمت هایی از بدن خود از جمله ایجاد حرکات دقیق (مانند استفاده از ماوس) مشکل داشته باشند.
- تشنج های حساس به نور : شرایطی مانند صرع می تواند باعث تشنج شود که غالباً توسط چراغ های چشمک زن تحریک می شود.
- ناتوانی های شناختی : همچنین شرایط بسیاری وجود دارد که بر توانایی شناختی تأثیر می گذارد ، مانند زوال عقل و نارساخوانی.
برای حل این مسائل ، بسیاری از افراد از فن آوری های کمکی برای مرور اینترنت استفاده می کنند. این شامل خوانندگان صفحه نمایش است که متن موجود در هر صفحه را صدا می کنند ، نرم افزار تشخیص گفتار که گفتار را به متن ، پایانه های بریل و حتی صفحه کلیدهای جایگزین متناسب با نیازهای خاص تبدیل می کند.
به همین ترتیب ، تقریباً برای همه امکان مرور وب وجود دارد. علاوه بر این ، شما می توانید با طراحی سایت خود با قابلیت دسترسی ، تجربیات آنها را به طور چشمگیری بهتر کنید.
چگونه وب سایت خود را در دسترس قرار دهیم
با به روزرسانی خودکار و دفاع امنیتی قوی ، DreamPress مدیریت سرور را از دست شما خارج می کند تا بتوانید روی آنچه واقعاً مهم است تمرکز کنید: دسترسی به سایت.

چرا دسترسی به وب سایت شما باید یک اولویت باشد

همانطور که می توانید تصور کنید ، مزایای کاربر برای دسترسی به سایت شما بسیار زیاد است. این یک کار مهم است که باید از منظر انسان گرایی انجام شود ، زیرا این اطمینان را می دهد که افراد معلول را خاموش نکنید.
البته ، بهبود قابلیت دسترسی در سایت شما مزایای زیادی را نیز به همراه دارد. بسیار مهم ، بلافاصله مخاطبان بالقوه شما را گسترش می دهد . ریاضیات باید در اینجا مشهود باشد. اگر کاربران بیشتری قادر به استفاده از سایت شما هستند ، شما فقط پایگاه کاربر بالقوه خود را به طور تصاعدی رشد داده اید. این می تواند شما را یک گام جلوتر از رقبا کند که ممکن است همان قدم ها را برای دستیابی بر نداشته باشند.
با تفکر در مورد قابلیت دسترسی ، می توانید به نفع تمام بازدیدکنندگان خود باشید ، نه فقط کسانی که در دسته هایی که قبلاً ذکر کردیم ، مناسب هستند. بسیاری از ملاحظات موجود در دسترسی بیشتر سایت شما همچنین باعث بهبود طراحی و قابلیت استفاده کلی آن می شود. به علاوه ، شما در این مسیر سایت خود را انعطاف پذیرتر و "آینده نگر" خواهید کرد.
در آخر ، توجه به این نکته مهم است که بسیاری از کشورها قوانینی در مورد دسترسی وب و نرم افزار دارند. به همین ترتیب ، ممکن است از نظر قانونی ملزم به مطابقت با استانداردهای خاص دسترسی باشید .
خوشبختانه شما تنها نیستید. ابتکار قابلیت دسترسی وب پروژه کار کرده است از سال 1997 برای کمک به بهبود دسترسی آنلاین. حتماً دستورالعملهای دسترسی به محتوای وب را که به WCAG نیز معروف است ، در سایت آنها بررسی کنید. این دستورالعمل ها به طور خاص مراحل مورد استفاده برای ایجاد کاربرپسندتر شدن سایت شما را مشخص می کند.
به همین ترتیب ، وردپرس تیم Make WordPress Accessible خود را دارد که به طور خاص بر روی پلت فرم تمرکز دارد. همچنین تعداد بیشماری از پروژه های جامعه محور دیگر مانند A11Y وجود دارد که راهنمایی و منابعی را برای کمک به شما در ایجاد وب سایت های بسیار در دسترس ارائه می دهند.
10 روش برای دسترسی به وب سایت خود
اکنون ما قصد داریم چند روش را بررسی کنیم که می توانید بلافاصله وب سایت خود را در دسترس قرار دهید.
ابتدا باید ذکر کنیم که یکی از مهمترین کارهایی که باید انجام دهید این است که سیستم مدیریت محتوای (CMS) مناسب را برای راه اندازی سایت خود انتخاب کنید.
وقتی نوبت به قابلیت دسترسی می رسد ، تعداد کمی از CMS ها می توانند از وردپرس استفاده کنند . به همین ترتیب ، ما در سراسر این راهنما به تعدادی از راه حل های خاص پلت فرم وردپرس اشاره خواهیم کرد (اگرچه تقریباً برای هر CMS می توانید ابزار دستیابی پیدا کنید)
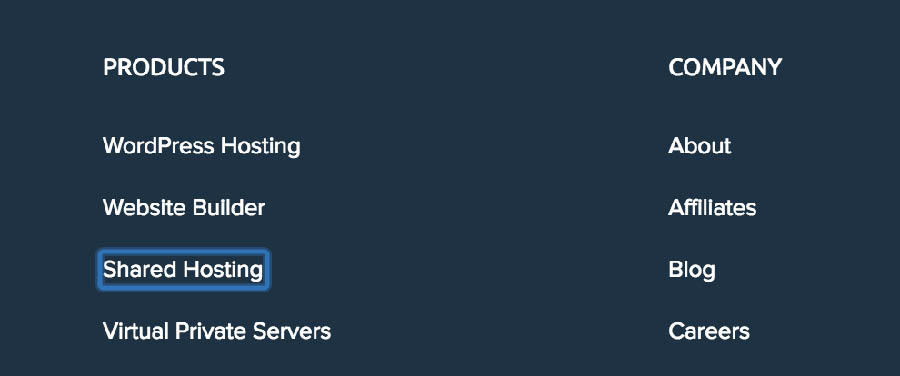
1. اطمینان حاصل کنید که سایت شما صفحه کلید است
این مرحله نیز مهمترین است. به زبان ساده: برای در دسترس بودن یک وب سایت ، باید بدون استفاده از ماوس کار کند. این بدان دلیل است که بسیاری از فناوری های کمکی به پیمایش فقط با صفحه کلید تکیه می کنند. به همین ترتیب ، باید بتوان از همه ویژگی های اصلی سایت خود از طریق صفحه کلید استفاده کرد و نه چیز دیگری. این شامل دسترسی به همه صفحات ، پیوندها ، محتوا و غیره است.
رایج ترین راه پیمایش با استفاده از صفحه کلید با استفاده از کلید Tab است . این کار بین مناطق صفحه ای که می تواند "تمرکز صفحه کلید" داشته باشد ، انجام می شود که شامل پیوندها ، دکمه ها و فرم ها است. بنابراین ، هدف شما باید اطمینان از دسترسی به محتوای وب و ناوبری با استفاده از Tab باشد.

آزمایش آن آسان است - به سادگی از سایت خود و بدون ماوس استفاده کنید. اگر متوجه شدید که نمی توانید به عناصر خاصی دسترسی پیدا کنید یا پیمایش مشکل است ، می توانید این موارد را با دقت مشخص کرده و به آنها بپردازید. برای کمک به شما در این زمینه ، WebAIM راهنمای مفیدی برای طراحی دسترسی صفحه کلید ارائه می دهد .
دسترسی به وب سایت چیست؟
ما به طور منظم در مورد تنوع ، قابلیت دسترسی و نمایندگی در صنعت فناوری گزارش می دهیم. در خبرنامه ماهانه ما مشترک شوید تا هرگز مقاله ای را از دست ندهید.

2. اطمینان حاصل کنید که همه مطالب به راحتی در دسترس هستند
علاوه بر این که سایت خود را با صفحه کلید سازگار می کنید ، باید اطمینان حاصل کنید که تمام محتوای صفحه در واقع قابل دسترسی است. اگرچه این معمولاً مشکلی ایجاد نمی کند ، اما وقتی یک صفحه حاوی محتوای پویا باشد ، می تواند مسئله ساز شود .
به طور خلاصه ، محتوا پویا است اگر بدون صفحه در بارگیری مجدد تغییر کند. اگر سایت ابزارهای کمکی تغییر را اطلاع ندهد ، این می تواند به یک مشکل تبدیل شود. به عنوان مثال ، بسیاری از صفحه خوان ها فقط "همانطور که هنگام بارگیری سایت بارگیری می شود" سایت "را می خوانند". به همین ترتیب ، باید در هنگام تغییر موضوعی به آن اطلاع دهید ، در غیر این صورت کاربر محتوای جدید را از دست می دهد.
یکی از راه های انجام این کار استفاده از نشانه های ARIA است . اینها برچسب هایی است که شما برای تعریف واضح آن در صفحه به محتوا اضافه می کنید. شما می توانید محتوای پویا را به عنوان "منطقه زنده" برچسب گذاری کنید ، که خوانندگان صفحه و دستگاه های مشابه را قادر می سازد تا محتوا را هنگام تغییر درک کنند.
ARIA همچنین برای ساده سازی ناوبری مفید است زیرا به شما امکان می دهد کاربران مستقیماً از محتوای خاص عبور کنند. به این ترتیب ، آنها فقط برای رسیدن به محتوای اصلی شما مجبور نیستند هر مورد از فهرست را فهرست کنند و به راحتی می توانند از سایر بخشهای پر پیوند عبور کنند. با استفاده از پیوندهای پرش به اصلی که پیوندهای نامرئی هستند و به کاربران اجازه می دهند از منوها بگذرند ، همین تأثیر را می توان به دست آورد . با این حال ، ARIA تمایل به انعطاف پذیری و کارایی بیشتری دارد.
کتاب راهنمای Make WordPress Accessible شامل بخشی از نشانه های ARIA است که ممکن است بخواهید بررسی کنید. همچنین لازم به ذکر است که تمام تم های وردپرس با برچسب آماده دسترسی به طور پیش فرض دارای نشانه های ARIA هستند.
3. متن Alt را به همه تصاویر اضافه کنید
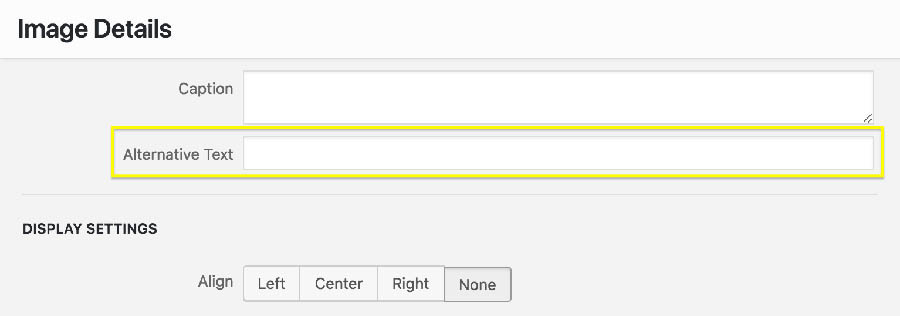
هنگام افزودن تصاویر به وردپرس ، احتمالاً متوجه این قسمت شده اید.

در اینجا می توانید متن جایگزین برای یک تصویر را وارد کنید. اگر بارگیری نشود ، این متن به عنوان جایگزینی برای تصویر عمل می کند.

با این حال ، خوانندگان صفحه نمایش برای متن "alt" (که گاهی اوقات ویژگی های alt ، توضیحات alt یا برچسب های alt را می نامند) نیز برای "خواندن" تصویر قابل دسترسی هستند. بنابراین می توانید از این قسمت برای توصیف یک تصویر استفاده کنید ، و زمینه را به کاربرانی بدهید که در غیر این صورت آن را از دست می دهند.
گویی که این کافی نیست ، متن alt همچنین می تواند به شما در بهبود سئو سایت کمک کند و به موتورهای جستجو اطلاعات بیشتری را برای خزیدن ارائه دهد. فقط اطمینان حاصل کنید که خلاصه های توصیفی هر تصویر را بنویسید و سعی کنید هر زمان که منطقی باشد کلمات کلیدی خود را در آن بگنجانید.
4. رنگ های خود را با دقت انتخاب کنید
ما اغلب درمورد کوررنگی صحبت می کنیم گویی که مسئله ای سیاه و سفید است ، بدون جناس است. با این حال ، این بیشتر طیف است از آنجا که افراد مختلف رنگها را به روشهای منحصر به فردی درک می کنند ( لباس را بخاطر بسپارید )؟ به همین ترتیب ، شما باید اطمینان حاصل کنید که رنگ هایی که در سایت خود انتخاب می کنید به خوبی با یکدیگر تضاد دارند تا اطمینان حاصل کنید که همه می توانند عناصر مختلف صفحه را تشخیص دهند.
مهمترین مسئله اطمینان از برجسته بودن متن در برابر پس زمینه است. در حالت ایده آل ، باید رنگ تیره را در مقابل رنگ روشن تنظیم کنید ، مطمئن شوید که آنها به یکدیگر خون نخورند.
فرض کنیم شما می خواهید از یک طرح رنگی آبی استفاده کنید. شما می خواهید از ایجاد یک پالت که سایه ها بیش از حد شبیه به رنگ و اشباع هستند جلوگیری کنید ، مانند این:

خواندن این بسیار دشوار است. در عوض ، کنتراست رنگ واضح تر بسیار بهتر عمل می کند.

ابزارهای آنلاین زیادی وجود دارد که می توانید از آنها برای یافتن و آزمایش ترکیب رنگ ها استفاده کنید. WebAIM یکی دارد و ما Contrast Checker را نیز دوست داریم زیرا به شما در زمان واقعی نمره می دهد. ابزار دوم همچنین شما را قادر می سازد تا به حالت تک رنگ بروید تا تصور تقریبی از میزان کارایی هر ترکیب داده شده داشته باشید.
5- از سرصفحه ها برای ساختاردهی صحیح مطالب خود استفاده کنید
یکی دیگر از وظایف کلیدی برای در دسترس قرار دادن سایت شما ساخت ساختار محتوای شما با استفاده از سرصفحه ها با دقت است. با این کار ، درک و هضم و بهبود جریان مطالب شما بسیار راحت تر می شود.
علاوه بر این ، هدرهای پاک نیز به خوانندگان صفحه کمک می کند تا صفحات شما را تفسیر کنند. این امر تهیه ناوبری درون صفحه ای را بسیار آسان می کند . انجام این کار نیز ساده است زیرا فقط برای اطمینان از استفاده از سطوح صحیح عنوان در محتوای خود لازم است.
به عنوان مثال ، شما فقط باید از یک H1 در هر صفحه استفاده کنید - معمولاً به عنوان عنوان صفحه. این می تواند با عنوان های فرعی شروع شود با H2 ، که می تواند بعد با H3 تودرتو شود و بعد از آن H4 قرار می گیرد. اینها همیشه باید به ترتیب استفاده شوند بنابراین باید از استفاده مستقیم از H4 بعد از H2 (و غیره) خودداری کنید.
6. فرم های خود را برای دسترسی طراحی کنید
فرم ها برای اکثر سایت ها افزودنی مفیدی هستند اما باید با دقت طراحی شوند. مهمترین نکته این است که اطمینان حاصل شود هر رشته به طور واضح برچسب گذاری شده است . همچنین باید هدف قرار دادن برچسب ها در مجاورت فیلدهای مربوطه باشد. در حالی که یک کاربر بینا به راحتی می تواند برچسبی را با فیلد یا گزینه مربوطه مطابقت دهد ، این ممکن است برای کسی که از صفحه خوان استفاده می کند واضح نباشد.
همچنین باید هدف شما ارائه دستورالعمل ها و اطلاعات به روشنی باشد که کاربر بتواند به راحتی آن را درک کند. برای ایجاد فرم های قابل دسترسی در وردپرس ، می توانید از ابزاری مانند سازنده Caldera Forms استفاده کنید . این یک افزونه است که به طور خاص بر روی قابلیت دسترسی متمرکز است ، کار شما را بسیار راحت تر می کند.
Don't- از جداول به جز داده های جدولی استفاده نکنید
وقتی نوبت به نمایش داده می رسد ، جداول مفید هستند. آنها تجزیه و تحلیل مقدار زیادی از داده ها را برای همه کاربران ، از جمله آنهایی که از فناوری کمکی استفاده می کنند ، بسیار آسان می کنند. برای کسب حداکثر سود ، می خواهید جداول خود را تا جایی که می توانید ساده نگه دارید .
علاوه بر این ، بهتر است از جداول برای هر چیزی به جز داده های جدولی جداً خودداری کنید. به عنوان مثال ، شما هرگز نباید از جدول برای طرح ها ، لیست ها یا موارد دیگر استفاده کنید. این امر می تواند برای خوانندگان صفحه نمایش و دستگاه های مشابه گیج کننده باشد.
اگر شما نمی نیاز به ایجاد جداول پیچیده تر، شما می توانید دنبال این راهنمای از W3 . این به شما نشان می دهد که چگونه یک جدول را با حفظ استانداردهای دستیابی کد کنید.
8- متن قابل تغییر مجدد را که سایت شما را خراب نمی کند فعال کنید
اکثر دستگاه ها و مرورگرها به کاربران امکان تغییر اندازه متن را می دهند ، که می تواند برای کسانی که دارای ضعف بینایی هستند مفید باشد. با این حال ، اگر سایت خود را برای پشتیبانی از این ویژگی ایجاد نکنید ، تغییر اندازه متن می تواند طراحی شما را خراب کند یا تعامل با سایت شما را دشوار کند.
یک روش خوب اجتناب از واحدهای مطلق است ، مانند تعیین اندازه متن با استفاده از پیکسل. در عوض ، از اندازه های نسبی استفاده کنید ، که متن را بسته به محتوای دیگر و اندازه صفحه ، مقیاس گذاری می کند.

همچنین هرگز نباید مقیاس پذیری کاربر را خاموش کنید زیرا این کار باعث می شود تا کاربران نتوانند اندازه متن را به اندازه کافی تغییر دهند.
برای اطمینان از اینکه سایت شما از این معیارها برخوردار است ، با افزایش سطح بزرگنمایی در مرورگر خود ، اندازه قلم ها را کاملاً آزمایش کنید. اگر مشاهده کردید که خواندن یا پیمایش مطالب دشوار است ، می توانید این راهنمای WebAIM را بررسی کنید که در مورد اندازه قلم صحبت می کند.
9. از رسانه و پیمایش خودکار خودداری کنید
از روزهای ورود MySpace ، پرونده های رسانه ای که به صورت خودکار پخش می شوند ، آزار کاربران اینترنت بوده است . شروع موسیقی یا فیلم در هنگام بارگیری صفحه به همان اندازه که ممکن است آزار دهنده باشد ، این مسئله از نظر قابلیت دسترسی حتی یک مسئله بزرگتر است .
به عنوان مثال ، درك كردن نحوه خاموش كردن رسانه هنگام استفاده از صفحه خوان ممكن است مشكل باشد ، در حالي كه ساير سر و صدا ناگهاني كاربران ديگر را به راحتي سردرگم و وحشت زده مي كنند. بنابراین ، باید از درج عناصری که بدون درخواست قبلی توسط کاربر شروع می شوند ، خودداری کنید.
همچنین بهتر است از پیمایش خودکار مانند چرخ فلک و لغزنده خودداری کنید . اگر بیننده قبل از رفتن به اسلاید یا بخش بعدی ، به زمان بیشتری برای جذب تمام اطلاعات نیاز داشته باشد ، می تواند بسیار ناامید کننده باشد.
مرتبط: تراز کردن وب: 12 س Quesال با متخصص دسترسی جیان وایلد
10. محتوایی را با قابلیت دسترسی در ذهن ایجاد کنید
سرانجام ، ما به هسته اصلی سایت شما رسیدیم: محتوای آن . گرچه طراحی سایت شما برای دسترسی بسیار مهم است ، شما باید هنگام ایجاد محتوا همان ملاحظات را در نظر داشته باشید.
این به معنای توجه به نکات نسبتاً جزئی است ، مانند نوشتن کلمات اختصاری به طور کامل ، به نکات مهم تر ، مانند اطمینان از اینکه به تمام پیوندهای خود نامهای توصیفی و لنگر متن منحصر به فرد می دهید .
اگر این کل آموزش را بخوانید ، در حال حاضر ایده روشنی درباره مشکلات احتمالی که می تواند باعث دردسر کاربران خاص شود ، خواهید داشت. به خاطر داشته باشید که - درست همانطور که سایت شما باید توسط کسی قابل استفاده باشد - صرف نظر از اینکه کسی آن را کشف می کند ، محتوای شما باید قابل دسترسی و خواندن باشد.
دسترسی به محتوای وب مهم است
اطمینان از استقبال سایت شما از هر تعداد بیشتر از افراد باید در اولویت قرار گیرد. هیچ دلیلی برای کنار گذاشتن کسی وجود ندارد ، به خصوص که اجتناب از این کار نسبتاً آسان است. کاربران شما نه تنها از شما تشکر می کنند ، بلکه احتمالاً مزایایی را در قالب افزایش بازدید و تبدیل مشاهده خواهید کرد.
با اختصاص وقت برای درک نقایص احتمالی در طراحی و محتوای خود ، می توانید مطمئن شوید سایت شما امروز برای دسترسی بهینه شده است.
در DreamHost ، ماموریت ما توانمند سازی افراد برای آنلاین شدن است. این بدان معناست که ما دسترسی را جدی می گیریم. اگر آماده راه اندازی سایتی هستید ، DreamPress ، راه حل مدیریت شده میزبانی وردپرس را در نظر بگیرید. DreamPress با به روزرسانی خودکار و دفاعی امنیتی قوی ، مدیریت سرور را از شما می گیرد تا بتوانید روی آنچه واقعاً مهم است تمرکز کنید: ایجاد سایتی که همه بتوانند از آن استفاده کنند (و از آن لذت ببرند). امروز درباره گزینه های طرح بیشتر بدانید .

 آیا کرم ضد آفتاب ایمن است؟
آیا کرم ضد آفتاب ایمن است؟ سود جوجه کشی
سود جوجه کشی